Web accessibility is an essential aspect of modern web development. It is the practice of ensuring that people with disabilities, including visual, auditory, motor, and cognitive impairments, can access and use the same information, products, and services as those without disabilities. This makes the internet a more inclusive and equitable place for everyone.
There are many benefits to making websites and web applications accessible. For example, accessible websites are also beneficial to people who use assistive technology or who may have temporary impairments, such as a broken arm. Additionally, accessibility can help businesses reach a wider audience and improve their reputation as a socially responsible organization.
Furthermore, improving web accessibility is not only beneficial to a company's bottom line but is also the right thing to do. It ensures that everyone has equal access to information and services online. By making websites and web applications accessible, we can help to create a more inclusive and just society.
It also helps with SEO, although this is not a huge point of concern on our side, as we are working on a service not opened to public eye.
This is a frequently discussed topic among frontend developers, but it is often overlooked on the product roadmap, considered a secondary item.
The begining of the story - Hackathon
At QIMA, we get empowered during hackathons, which allow us to focus on issues beyond ordinary client requests. During our last hackathon of 2022, we took the opportunity to address some accessibility topics. Our goal was to improve the experience of our on-site inspectors by making the application more accessible for everyone. To achieve this, we implemented several features, such as enabling tab navigation throughout the application, making focused elements clear, and auto-focusing inputs whenever possible. This project was well received, as it earned second place, and helped raise awareness on the topic among the team. It showed how some small, 1 day effort, could make a difference.

Automatize as much as possible
We wanted to continue the effort after the hackathon and go beyond, by making it part of our daily development work. The most obvious action is to enforce as many accessibility rules as we could in the linters. Luckily, angular provides a few to activate in its default linter.
### Accessibility rules ###
## Global Accessible Rich Internet Applications rules ##
'@angular-eslint/template/accessibility-valid-aria': error
'@angular-eslint/template/accessibility-role-has-required-aria': error
## Accessibility: content rules ##
# Check img, object, area, input elements for alt or aria-label attribute
'@angular-eslint/template/accessibility-alt-text': error
# Check headings, anchor and buttons for accessible content (text, binding to innerText/innerHTML, aria-label...)
'@angular-eslint/template/accessibility-elements-content': error
# Label elements and components should be associated with form elements
'@angular-eslint/template/accessibility-label-for': error
'@angular-eslint/template/accessibility-label-has-associated-control': error
## Interactivity rules ##
# Avoid messing with automatic tabulation order
'@angular-eslint/template/no-positive-tabindex': error
# Click and mouse events handler should also handle key events
'@angular-eslint/template/click-events-have-key-events': error
'@angular-eslint/template/mouse-events-have-key-events': error
## Other rules ##
# Check proper use of scope attribute for tables
'@angular-eslint/template/accessibility-table-scope': erroreslintrc.yml
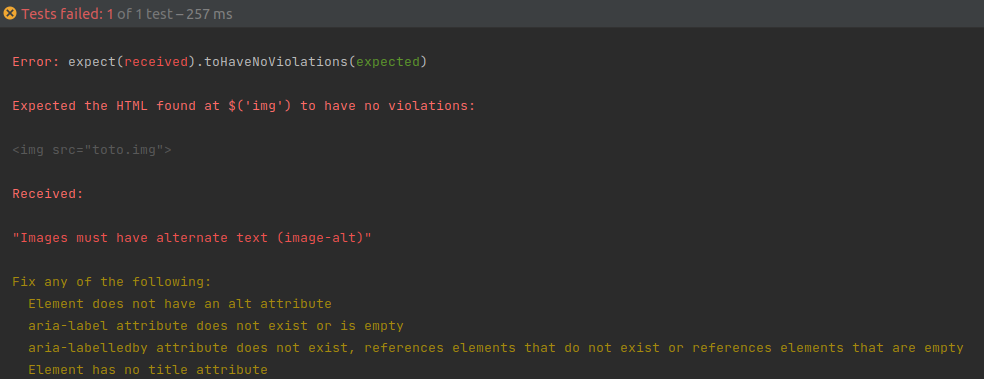
We also wanted to set up some automated accessibility tests. The most obvious target for them was our library’s components. One of the best libraries to handle accessibility is axe-core. Tests are really easy to setup with it, with a low rate of false-negative tests.
it('should be accessible', async () => {
const fixture: ComponentFixture<QpAddressComponent> = TestBed.createComponent(QpAddressComponent);
const results = await axe(fixture.nativeElement);
expect(results).toHaveNoViolations();
});qp-address.component.spec.ts

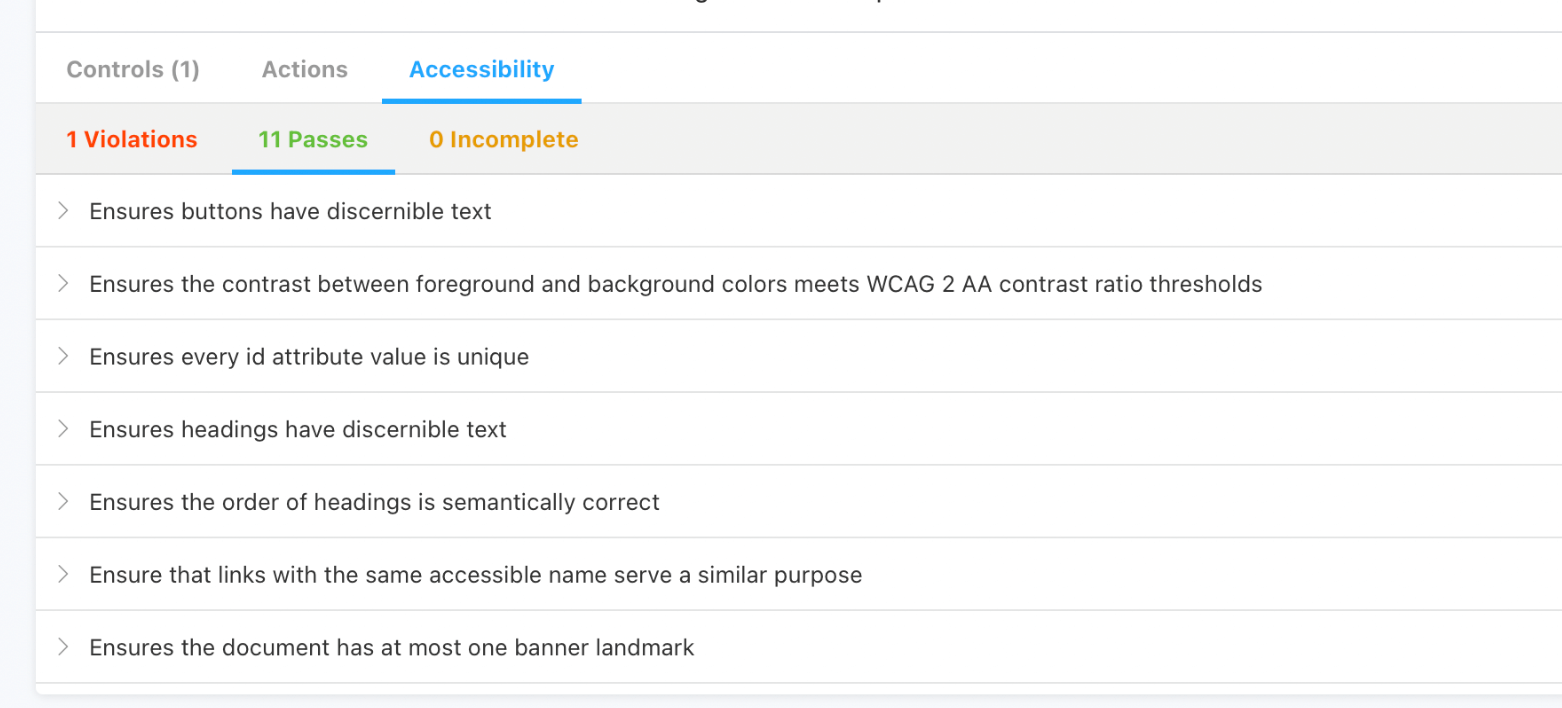
However, we found it hard to enforce the usage of such tests among our frontend team. Keeping in mind our aim to target library components, we found an alternative in Storybook. Indeed, Storybook includes axe-core through its addon-a11y. This is a non-blocker plugin that adds an accessibility panel, so anybody reviewing a new component can see the accessibility issue and express their concerns. The solution seems to be pretty effective.

Raising development standards
The a11y project ( a - 11 characters - y - standing for accessibility) is a community-driven effort to make digital accessibility easier, by enumerating the different point of concerns for accessibility on the web: https://www.a11yproject.com/checklist/
We established some simple rules within our frontend community:
- Follow accessibility guidelines: Familiarize ourselves with the Web Content Accessibility Guidelines (WCAG) and strive to meet the guidelines to ensure that our website is accessible to as many people as possible.
- Use semantic HTML: Use the appropriate HTML tags (such as headings, lists, and links) to create a logical structure for the content of our website. This makes it easier for assistive technology users to navigate our site.
- Provide alternative text: Use the "alt" attribute to provide alternative text descriptions for images and other non-text content. This helps people who are visually impaired understand the content of the images on our site.
- Include captions and transcriptions: Provide captions and transcriptions for videos and audio content to make it accessible to people who are deaf or hard of hearing.
- Make forms accessible: Use the "label" tag to associate form controls with their labels, and provide instructions on how to complete forms.
- Test for accessibility: Use automated tools, such as WAVE or Lighthouse, and manual testing with keyboard navigation to check for accessibility issues and improve the user experience for people with disabilities.
- Make sure there is a visible focus style for interactive elements that are navigated to via keyboard input. We use a sass mixin to have unique style custom focus on all our elements.
@mixin keyboard-focus($color) {
&:focus-visible,
&:focus-within {
box-shadow: 0 0 2px 4px rgb($color, 25%);
}
}_keyboard-focus.mixin.scss
Sensitize the actors of the company
The effort necessary to make an existing website accessible is pretty big. We know this isn’t an easy target to reach, while not being the most profitable time investment. The first and foremost effort has been on sensitisation: make the team aware this is a collective effort, and that everyone has its role to play: developers obviously, but also product managers and designers in their specifications, QA in their review and approval of our pull requests…
Why should they care?
It drives innovation
In physical environments, everyone takes advantage of lower curbs, automatic door openers, ramps, and other features provided for disability access. On the web, accessibility features become options that are also often used more widely. A lot of features originally designed with accessibility in mind have become widely used standards: contrast minimums, auto-complete, voice control, AI advances for picture context, auto-captioning video/audio…
In our QIMA context for instance, having good contrast is benefiting our inspectors that may have to operate in less than ideal situations in factories. Voice control can also help them input some measures while their arms are busy with the ruler.
It increases market reach
At least one billion people - 15% of the world’s population - have a recognized disability. As the population ages, many more acquire disability and yet do not identify as a “person with a disability”. In countries with life expectancies of over 70 years of age, people spend 11.5 percent of their lifespan living with a disability.
Even for private software such as ours, our users will age and may have more difficulties using it at some point.
Laws are enacted around the world toward accessibility
Between government oversight and regulation on the one hand, and increased legal action on the other, the legal landscape is rapidly changing in favor of equal access.
- The Convention on the Rights of People with Disabilities (CRPD), signed by 175 countries in 2018
- European Accessibility Act (2019)
- Americans with Disabilities Act (ADA, 1990), with extending reach over time
See the link below for an up to date list of legislations regarding accessibility:
Web Accessibility Laws & Policies
With legal risks increasing, business with global activities are creating accessibility policies and programs to mitigate risk to protect both their assets and their reputations.

We are not without flaws with our current system. Not all parts of our application are accessible, but we believe that continuous effort is the way to go on that topic. You cannot ‘become accessible’, but rather improve the accessibility of your website. Every small steps toward it count!




